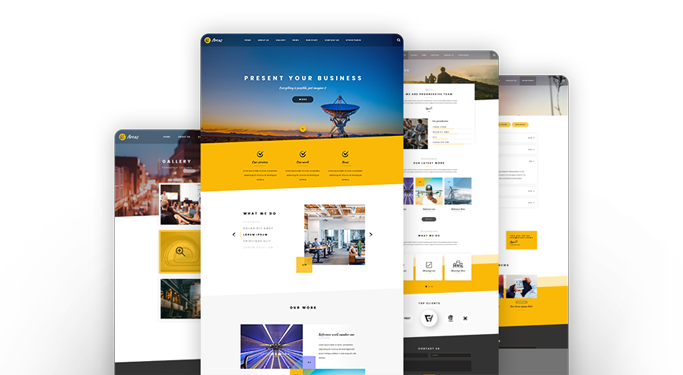
Arcas HTML template
Is flat designed, well organized template, mostly ideal for business companies, interior design studios or personal portfolio. Responsive layouts are available for mobile and tablet devices.

Folder structure
- project
- assets
- Contains all assets used by the template
- css
- Contains CSS file/s
- fonts
- Contains fonts used by the template
- img
- Contains all images used by the template
- js
- Contains JS file/s
- vendor
- Contains all vendor files (ie. bootstrap, jquery, etc.)
- assets
Fonts
We use fonts from fonts.google.com in the template.
Poppins
https://fonts.google.com/specimen/Poppins?query=poppinsKaushan script
https://fonts.google.com/specimen/Kaushan+Script?query=kaushaHeading 1
Heading 2
Heading 3
Heading 4
External sources
We used external sources listed below in the template.
Fonts
https://fonts.google.com/Icons
https://www.flaticon.com/Images
https://unsplash.com/Elements
Heading 1
Heading 2
Heading 3
Heading 4
<h2 class="title">Heading 2</h2>
<h3 class="title">Heading 3</h3>
<h4 class="title">Heading 4</h4>
<a href="#" class="pagination-circle active">1</a>
<a href="#" class="pagination-circle">2</a>
<a href="#" class="pagination-circle">3</a>
<a href="#" class="pagination-circle">...</a>
<a href="#" class="pagination-circle">></a>
</div>
<input type="checkbox">
<span class="checkmark"></span>
</label>
<input type="radio" name="radio">
<span class="checkmark"></span>
</label>
<input type="checkbox">
<span class="slider"></span>
</label>
<select>
<option value="one">Option one</option>
<option value="two">Option two</option>
<option value="three">Option three</option>
<option value="four">Option four</option>
</select>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Your name">
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Your name">
</div>
</div>
<div class="alert alert-warning">Alert 2 - warning</div>
<div class="alert alert-danger">Alert 3 - danger</div>
<div class="alert alert-info">Alert 4 - info</div>
<div class="fancy-title">Categories</div>
<div class="divider divider-tall"></div>
<ul class="news-categories-container">
<li><a href="#">Praesent vitae mi ex</a></li>
<li><a href="#">Fusce at risus dictum</a></li>
<li><a href="#">Ipsum elementum</a></li>
<li><a href="#">Tempor nec quis sapien</a></li>
<li><a href="#">Mauris mollis</a></li>
<li><a href="#">A tellus</a></li>
</ul>
</div>
<div class="fancy-title">Tags</div>
<div class="divider divider-tall"></div>
<div class="news-detail-tags-container">
<a href="#">Tag 001 lorem</a>
<a href="#">Tag second</a>
<a href="#">Tag</a>
<a href="#">Tag lorem ipsum</a>
</div>
</div>
<div class="about-reference-container">
<div class="about-reference-item">
<div class="about-reference-image">
<a href="#" class="view-image-purple">
<img src="/doc/assets/img/pages/elements/reference-1.png" alt="reference one">
<div class="about-reference-image-over-purple">01</div>
</a>
</div>
</div>
<div class="about-reference-item">
<div class="about-reference-image">
<a href="#" class="view-image-yellow">
<img src="/doc/assets/img/pages/elements/reference-1.png" alt="reference two">
<div class="about-reference-image-over-yellow">02</div>
</a>
</div>
</div>
<div class="about-reference-item">
<div class="about-reference-image">
<a href="#" class="view-image-blue">
<img src="/doc/assets/img/pages/elements/reference-1.png" alt="reference three">
<div class="about-reference-image-over-blue">03</div>
</a>
</div>
</div>
</div>
</div>

<div class="gallery-container">
<div class="gallery-image-item view-image">
<img src="assets/img/components/photos/photo2.png" alt="gallery image">
</div>
</div>
</div>
<div class="image-modal">
<button type="button" class="btn-close" aria-label="close"><span class="close-icon"></span></button>
<img id="image-preview" src="#" alt="image preview">
</div>
<div class="d-flex justify-content-center">
<div class="news-detail-other-content">
<a href="#" class="card">
<div class="card-img-top">
<img src="/doc/assets/img/pages/elements/news-img-1.png" alt="news image">
<p class="news-detail-other-image-short">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="card-body">
<div class="date-yellow">10/03/2020</div>
<div class="fancy-title">New lorem ipsum dolor</div>
<div class="divider-darker divider-centered"></div>
</div>
</a>
</div>
</div>
</div>

<div class="faq-container">
<div class="faq-questions">
<div class="faq-question">
<div class="faq-header">
<div class="faq-user-photo">
<img src="/doc/assets/img/pages/elements/user_image.png" alt="user photo">
</div>
<div class="fancy-title faq-title">
Question title
<div class="divider-gray"></div>
</div>
<div class="faq-control">Show</div>
</div>
<div class="faq-answer hidden">
<div class="faq-answer-container">
<div class="faq-answer-title">
Answer:
</div>
<div class="faq-answer-content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Proin mattis aliquam ipsum, vitae ultricies dui scelerisque sit amet.
</div>
</div>
</div>
</div>
</div>
</div>
</div>
New lorem ipsum dolor
Aenean varius nulla nibh, vel sodales urna sollicitudin at. Etiam nec felis a dolor eleifend consectetur at a risus.
New lorem ipsum dolor 2
In hendrerit malesuada consectetur. In a rhoncus nibh. scelerisque. Sed mi ante, lobortis quis imperdiet eget.
New lorem ipsum dolor 3
Nullam laoreet facilisis sem, id efficitur orci viverra quis. Donec faucibus, tellus quis eleifend lacinia, est odio.
<div class="tabs-arcas">
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="menu1-tab" data-bs-toggle="tab" data-bs-target="#menu1" role="tab" aria-controls="menu1" aria-selected="true" href="#">Tab name 1</a>
</li>
<li class="nav-item">
<a class="nav-link" id="menu2-tab" data-bs-toggle="tab" data-bs-target="#menu2" role="tab" aria-controls="menu2" aria-selected="false" href="#">Tab name 2</a>
</li>
<li class="nav-item">
<a class="nav-link" id="menu3-tab" data-bs-toggle="tab" data-bs-target="#menu3" role="tab" aria-controls="menu3" aria-selected="false" href="#">Tab name 3</a>
</li>
</ul>
<div class="tab-content">
<div id="menu1" role="tabpanel" aria-labelledby="menu1-tab" class="tab-pane active">
<h2 class="fancy-title">New lorem ipsum dolor</h2>
<div class="divider divider-tall"></div>
<p>
Aenean varius nulla nibh, vel sodales urna sollicitudin at.
Etiam nec felis a dolor eleifend consectetur at a risus.
</p>
</div>
<div id="menu2" role="tabpanel" aria-labelledby="menu2-tab" class="tab-pane">
<h2 class="fancy-title">New lorem ipsum dolor 2</h2>
<div class="divider divider-tall"></div>
<p>
In hendrerit malesuada consectetur. In a rhoncus nibh.
scelerisque. Sed mi ante, lobortis quis imperdiet eget.
</p>
</div>
<div id="menu3" role="tabpanel" aria-labelledby="menu3-tab" class="tab-pane">
<h2 class="fancy-title">New lorem ipsum dolor 3</h2>
<div class="divider divider-tall"></div>
<p>
Nullam laoreet facilisis sem, id efficitur orci viverra quis.
Donec faucibus, tellus quis eleifend lacinia, est odio.
</p>
</div>
</div>
</div>
</div>
- Praesent vitae mi ex
- Fusce at risus dictum
- Ipsum elementum
- Praesent vitae mi ex
- Fusce at risus dictum
- Ipsum elementum
- Praesent vitae mi ex
- Fusce at risus dictum
- Ipsum elementum
<div>
<ul class="guide-list row">
<li class="arcas-bullet col-12 col-sm-4">Praesent vitae mi ex</li>
<li class="arcas-bullet col-12 col-sm-4">Fusce at risus dictum</li>
<li class="arcas-bullet col-12 col-sm-4">Ipsum elementum</li>
<li class="arcas-bullet col-12 col-sm-4">Praesent vitae mi ex</li>
<li class="arcas-bullet col-12 col-sm-4">Fusce at risus dictum</li>
<li class="arcas-bullet col-12 col-sm-4">Ipsum elementum</li>
<li class="arcas-bullet col-12 col-sm-4">Praesent vitae mi ex</li>
<li class="arcas-bullet col-12 col-sm-4">Fusce at risus dictum</li>
<li class="arcas-bullet col-12 col-sm-4">Ipsum elementum</li>
</ul>
</div>
</div>
In hendrerit malesuada consectetur. In a rhoncus nibh. Vivamus et iaculis nulla. Pellentesque cursus nisl vitae.
Donec consectetur sapien eget luctus pharetra. Aliquam eleifend vehicula turpis, sed ornare.
Duis elementum consectetur massa in scelerisque. Nullam sodales convallis felis, nec ultrices mauris.
Nam ac ultrices lorem. Morbi lacinia tristique lectus. Mauris gravida nisl vel turpis semper interdum. Phasellus cursus lacus quis nunc faucibus tincidunt.
In efficitur placerat lacus, vel ultricies tellus. Sed molestie cursus efficitur. Suspendisse mollis interdum felis, eget laoreet. Aenean eget velit et nisi euismod placerat at et.
Ut sagittis condimentum enim, non tempus tortor. Phasellus vitae orci ac magna finibus hendrerit. Fusce blandit quis turpis in finibus.
<div class="nav nav-tabs col-12 col-sm-4">
<a class="side-link active" data-bs-toggle="tab" data-bs-target="#slide1" href="#">Slide 1</a>
<a class="side-link" data-bs-toggle="tab" data-bs-target="#slide2" href="#">Slide 2</a>
<a class="side-link" data-bs-toggle="tab" data-bs-target="#slide3" href="#">Slide 3</a>
<a class="side-link" data-bs-toggle="tab" data-bs-target="#slide4" href="#">Slide 4</a>
<a class="side-link" data-bs-toggle="tab" data-bs-target="#slide5" href="#">Slide 5</a>
<a class="side-link" data-bs-toggle="tab" data-bs-target="#slide6" href="#">Slide 6</a>
</div>
<div class="tab-content col-sm-8 col-12">
<div id="slide1" class="tab-def-pane active">
<p>
In hendrerit malesuada consectetur. In a rhoncus nibh.
Vivamus et iaculis nulla. Pellentesque cursus nisl vitae.
</p>
</div>
<div id="slide2" class="tab-def-pane">
<p>
Donec consectetur sapien eget luctus pharetra.
Aliquam eleifend vehicula turpis, sed ornare.
</p>
</div>
<div id="slide3" class="tab-def-pane">
<p>
Duis elementum consectetur massa in scelerisque.
Nullam sodales convallis felis, nec ultrices mauris.
</p>
</div>
<div id="slide4" class="tab-def-pane">
<p>
Nam ac ultrices lorem. Morbi lacinia tristique lectus.
Mauris gravida nisl vel turpis semper interdum.
Phasellus cursus lacus quis nunc faucibus tincidunt.
</p>
</div>
<div id="slide5" class="tab-def-pane">
<p>
In efficitur placerat lacus, vel ultricies tellus.
Sed molestie cursus efficitur.
Suspendisse mollis interdum felis, eget laoreet.
Aenean eget velit et nisi euismod placerat at et.
</p>
</div>
<div id="slide6" class="tab-def-pane">
<p>
Ut sagittis condimentum enim, non tempus tortor.
Phasellus vitae orci ac magna finibus hendrerit.
Fusce blandit quis turpis in finibus.
</p>
</div>
</div>
</div>